Overview
At Robinhood, I had the opportunity to work on a variety of new projects including features before the launch of two new products: Robinhood Crypto and Robinhood's web app.
In addition to these new products, one problem area I focused on involved helping the subset of Robinhood customers who sign up to Robinhood but don’t end up investing with the product.
In the end, a solution for three key areas of the product was designed to make picking investment opportunities easier to understand, accessible, and more convenient.
Problems uncovered from user research
As with many mobile apps, a portion of Robinhood’s user base is taken up by inactive users. In the months leading up to this project, a study by our user research team was conducted in order to understand the underlying reasons behind why Robinhood's new users become inactive. Reading through these findings, I learned when new users are looking to invest, their main hurdle is deciding which stock they should invest in first. There seemed to be two main reasons for this:
The first reason was that Robinhood lacked the tools necessary for users to discover stocks on their own. When users are first using the product, it is very common for them to say "I don’t know what stocks are available to invest in on the app".
The second reason was due to users lacking confidence. With the exception of current and former professional traders, almost all users say they are "not an expert" and don’t feel educated enough to invest for themselves.
Goals
These two problems of stock discovery and user confidence informed the goals for this project.
The first goal was to enable new users to easily find different stocks to invest in. The second was to improve education in order to help users feel confident and empowered enough to invest themselves.
Understanding where we’ve been
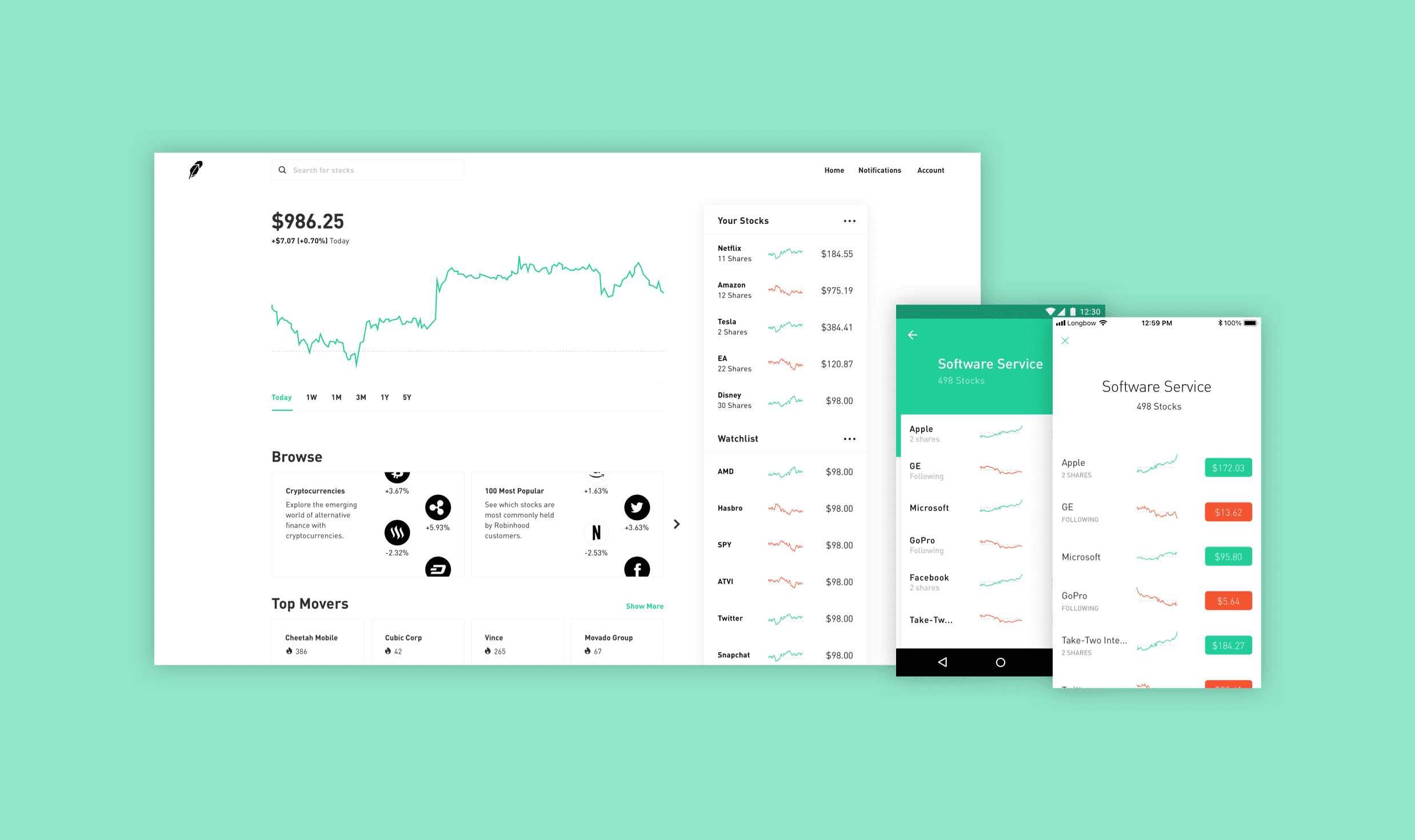
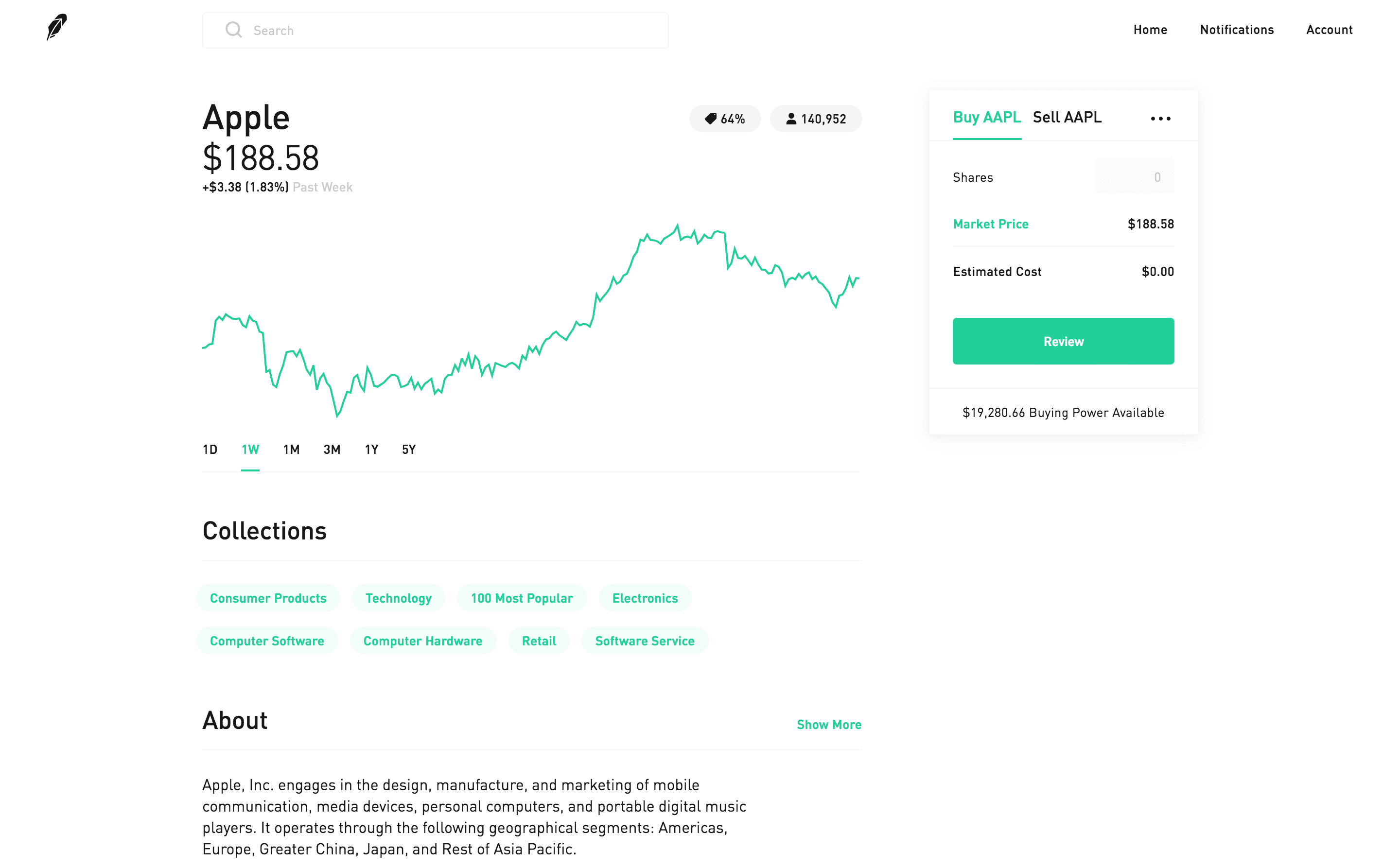
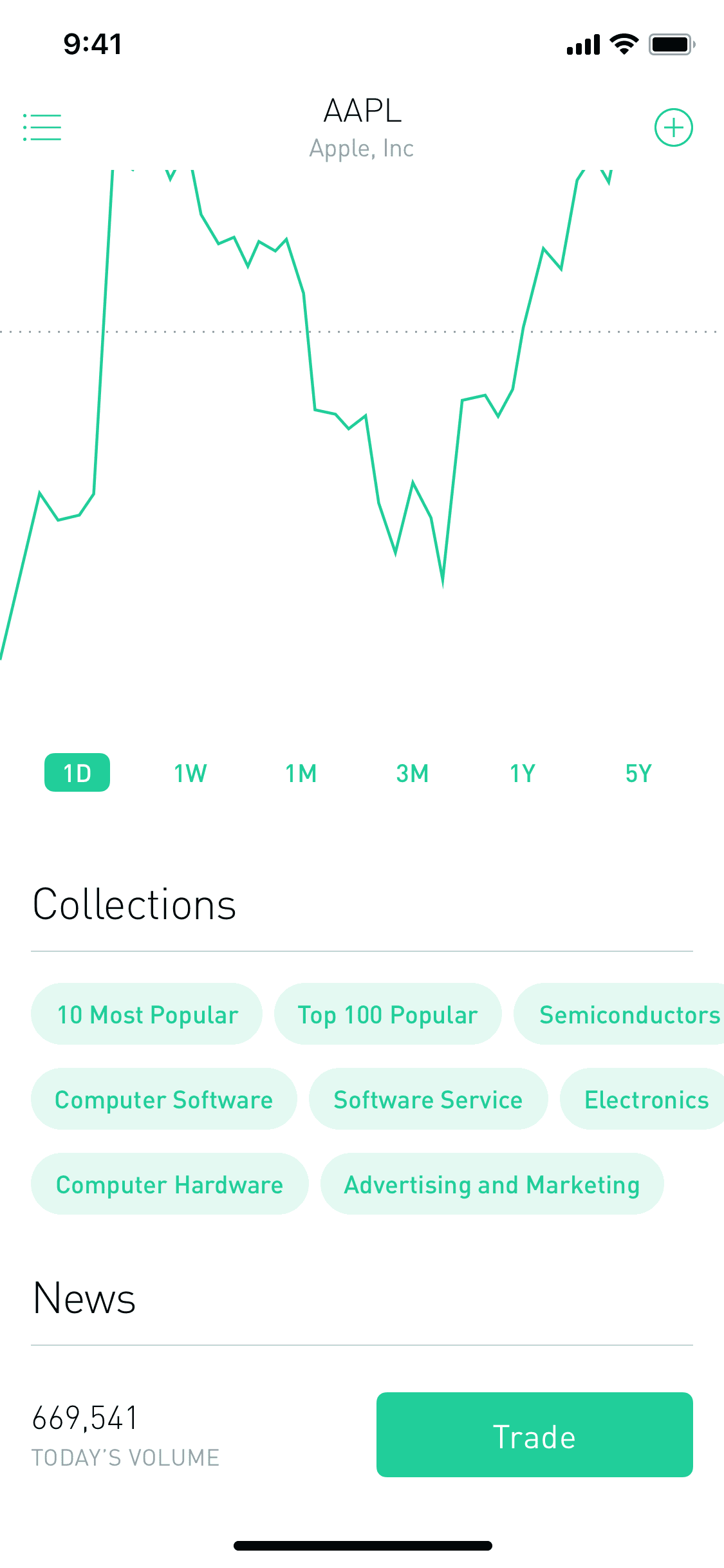
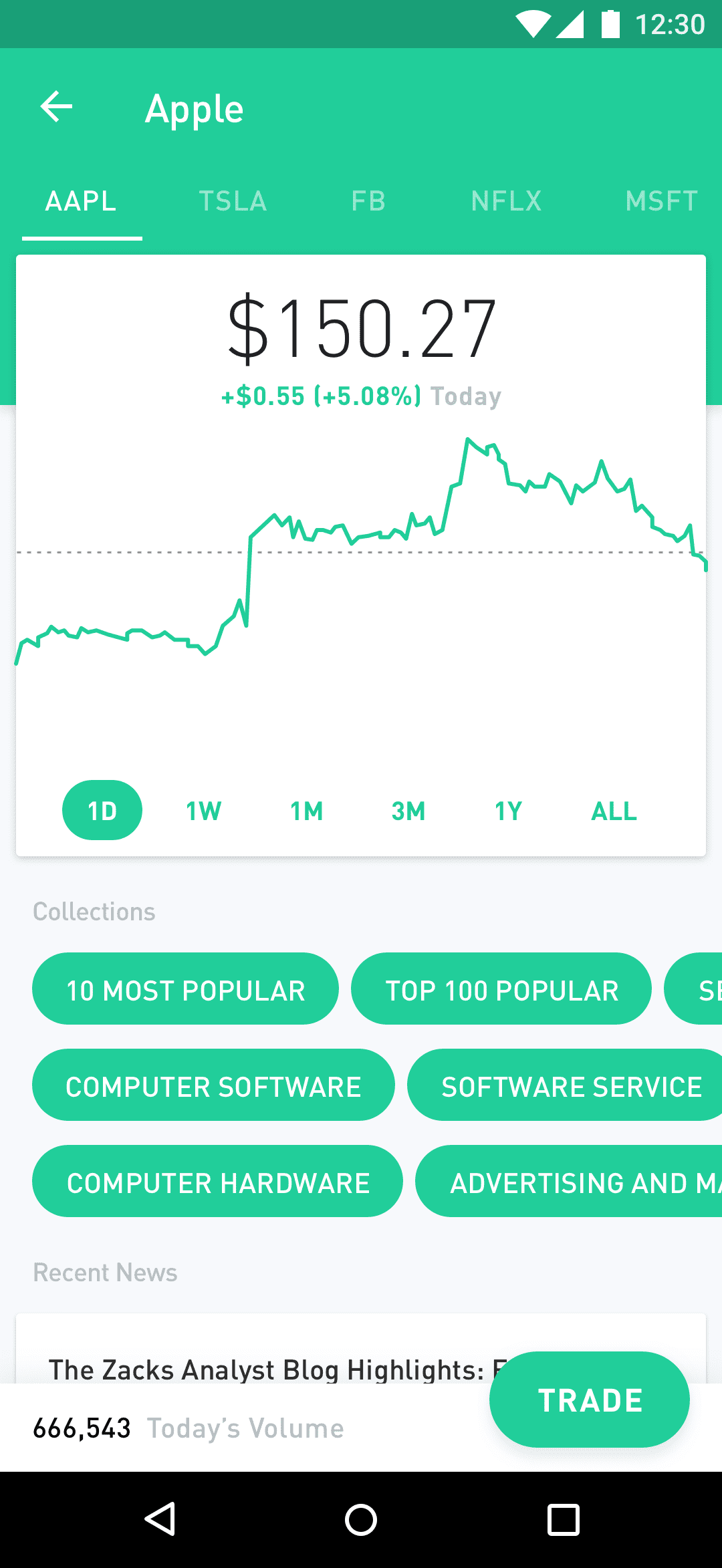
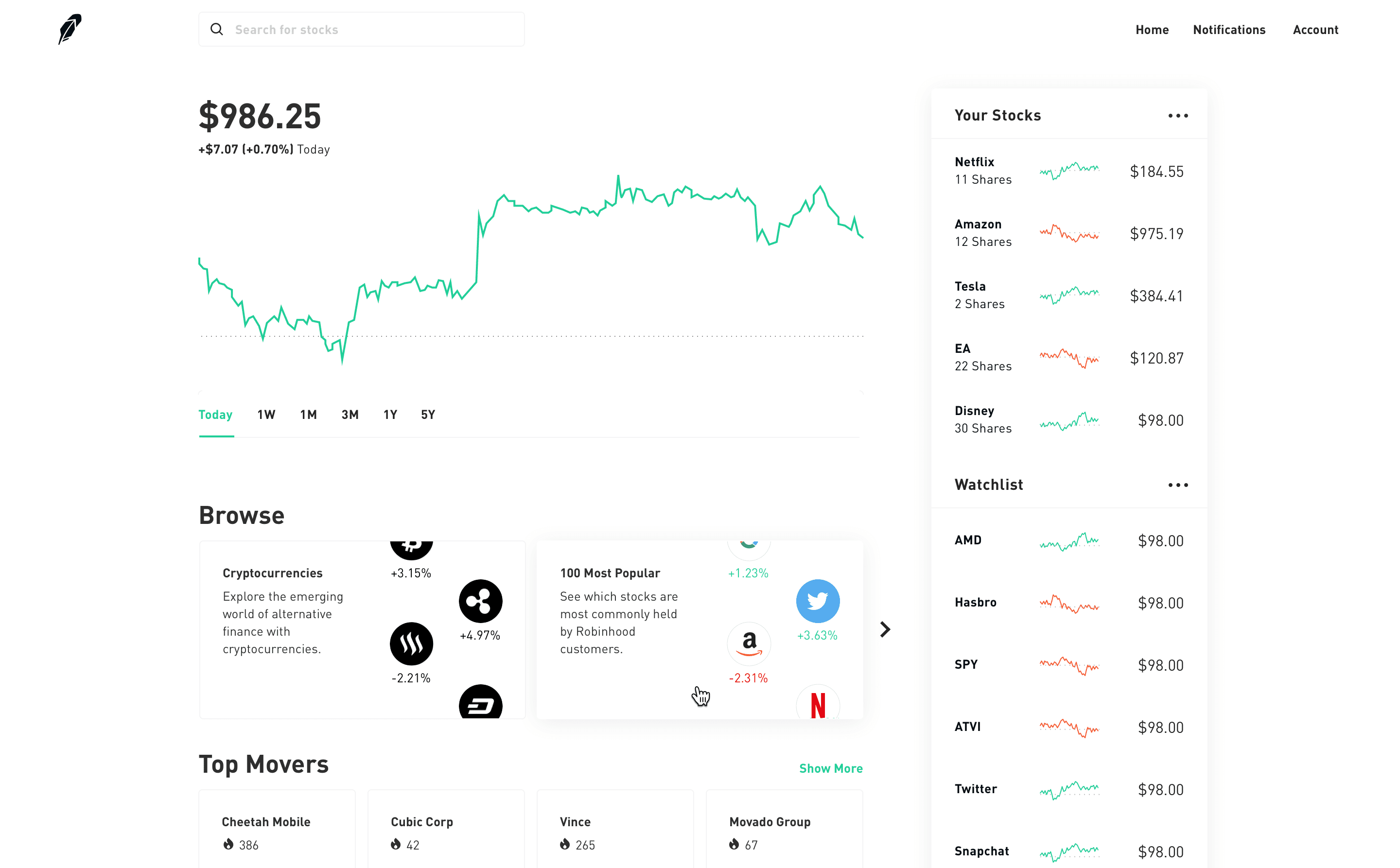
Previously, work had been done towards helping users discover what stocks are available to invest in on the app. Specifically, in the months leading up to this project, a feature on Robinhood for Web called Collections had been designed.
Robinhood Collections is a feature that helps users discover different investment opportunities by allowing users to search through different curated lists of stocks that relate in some fashion.
Prior research regarding Collections on the web product was overall positive with there being many active users of it. On the web product, Collections exist in three locations: on a stock detail, in search, and in a collection list view.