Context
Empowering people to train for sports better
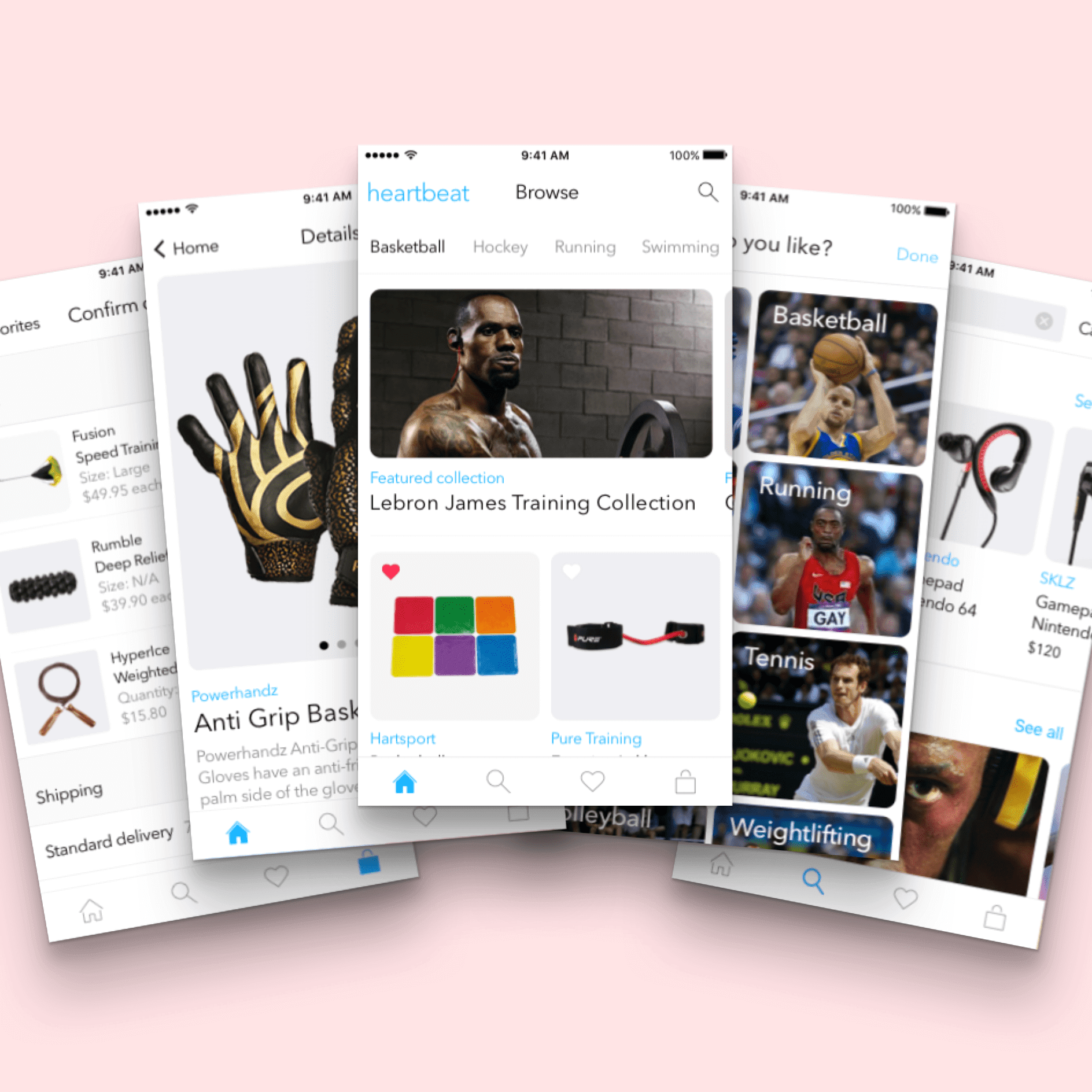
As a big fan of playing basketball and hockey and growing up wanting master these sports, I remember multiple times searching for and buying new sports equipment to up my game. Even nowadays, after seeing a favorite athlete of mine using a cool sports technology product, I often look up what it is on the internet to see if it is worth buying and if there are any other similar products made by the same company that might be of interest. To aid in this process of discovering new sports technology products and learning more about my favorite athletes, as a side project, I tried designing the end to end mobile experience for a product I wish I had myself and the following case study demonstrates the steps I took towards designing the final product.
The Problem
There are no notable platforms that show regular people how professional athletes train
I began my discovery process by first thinking about what sort of problems I could solve that would work towards improving my performance in sports. My two favorite hobbies are playing hockey and basketball and I also enjoy watching professional sports. Thinking about how I enjoy reading about athletes and how they train to inform how I work out, I realized how much effort it is to learn about how professional athletes train and that there is no central hub for learning about athletes’ lives with regards to training. I believe there is so much to learn from professional athletes that know how to train properly since researchers are always looking into how athletes can enhance performance and optimize recovery. If only there was a way for us all to learn how to recover better and faster without the need of a professional contract.
The Goal
Provide a consolodated solution that provides the means for regular people to train like pro athletes
Through understanding that the root of the problem is that every day people don’t have access to the worlds’ top knowledge or tools towards become healthier and better at sports, I concluded that it was worth creating a product that could provide insight into how professional athletes train and how everyday people could train like the pros as well. Specific goals that I then came up with that I wanted to achieve with this app would be to allow users to personalize what sports they want to learn more about how to train better, next would be users to follow their specific professionals so that they can train like their favorite athlete. The final step that I wanted to allow users to be able to achieve was to be able to be able to use the app has an end-to-end ecommerce platform where users could shortlist and purchase products directly from the app.
User Stories and Epics
Breaking down tasks user should be able to complete
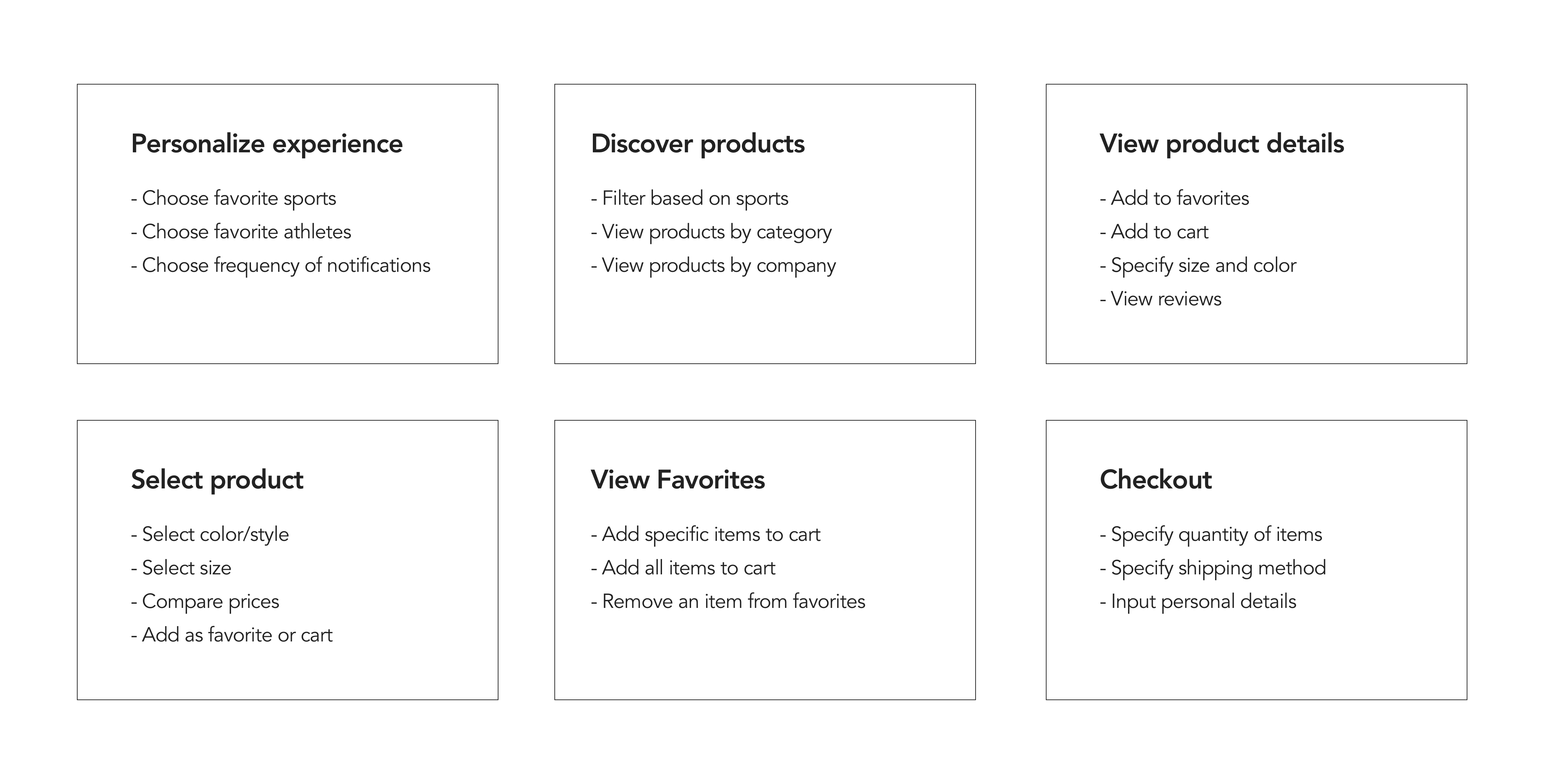
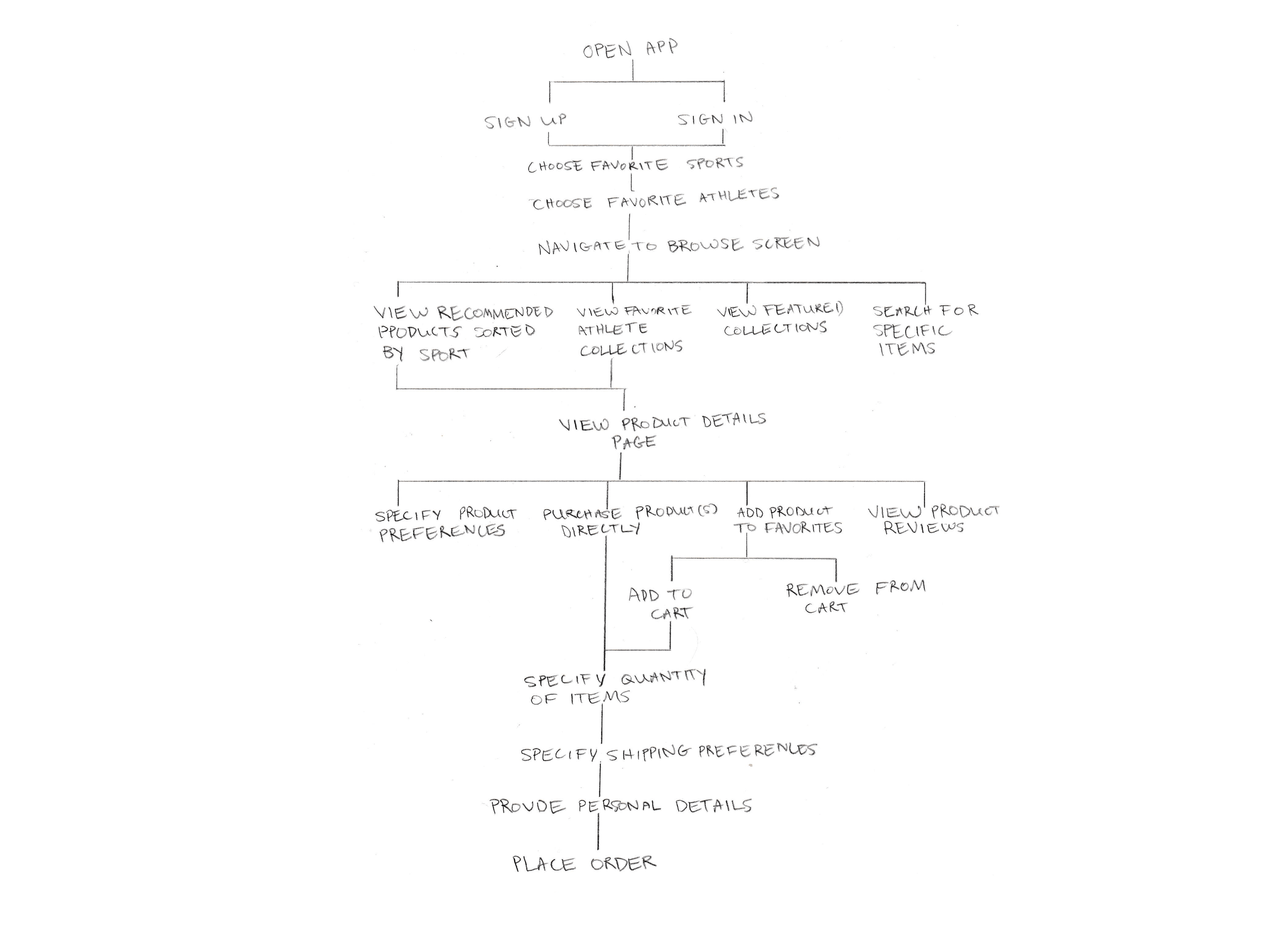
In attempt to prioritize the end user’s point of view, many times I like to lay out all the tasks a user may want to complete in the form of user stories and epics. I use user stories to fully grasp what functionality should be visible to end users by breaking down each task into the smallest form that would provide value to the user. I then use epics, which encompass many user stories, to provide an overview of the features of the product. This phase of putting together user stories and epics is a helpful way for me to evaluate design decisions and create a useful user experience.